油猴脚本
斗鱼开播提醒
🌳🌎使用方法
- 打开
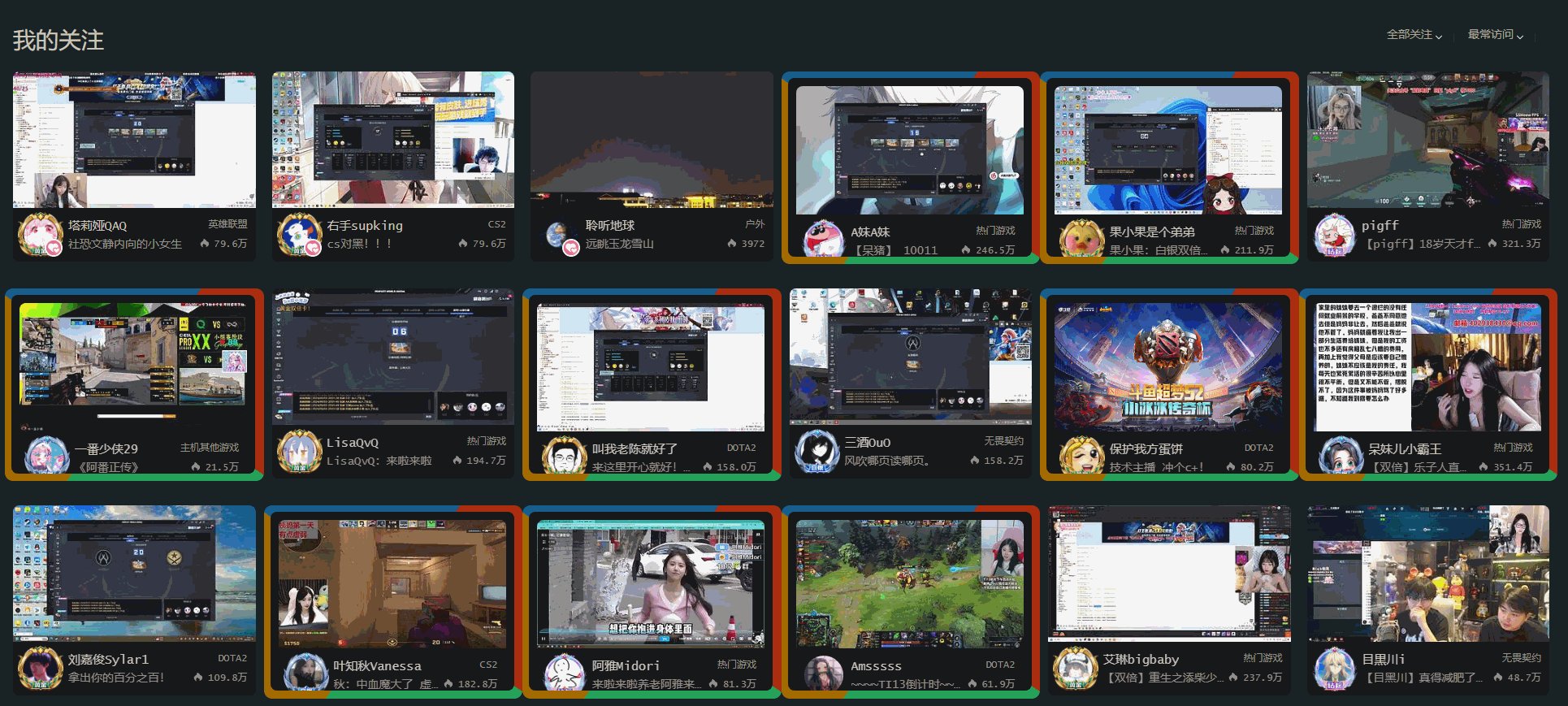
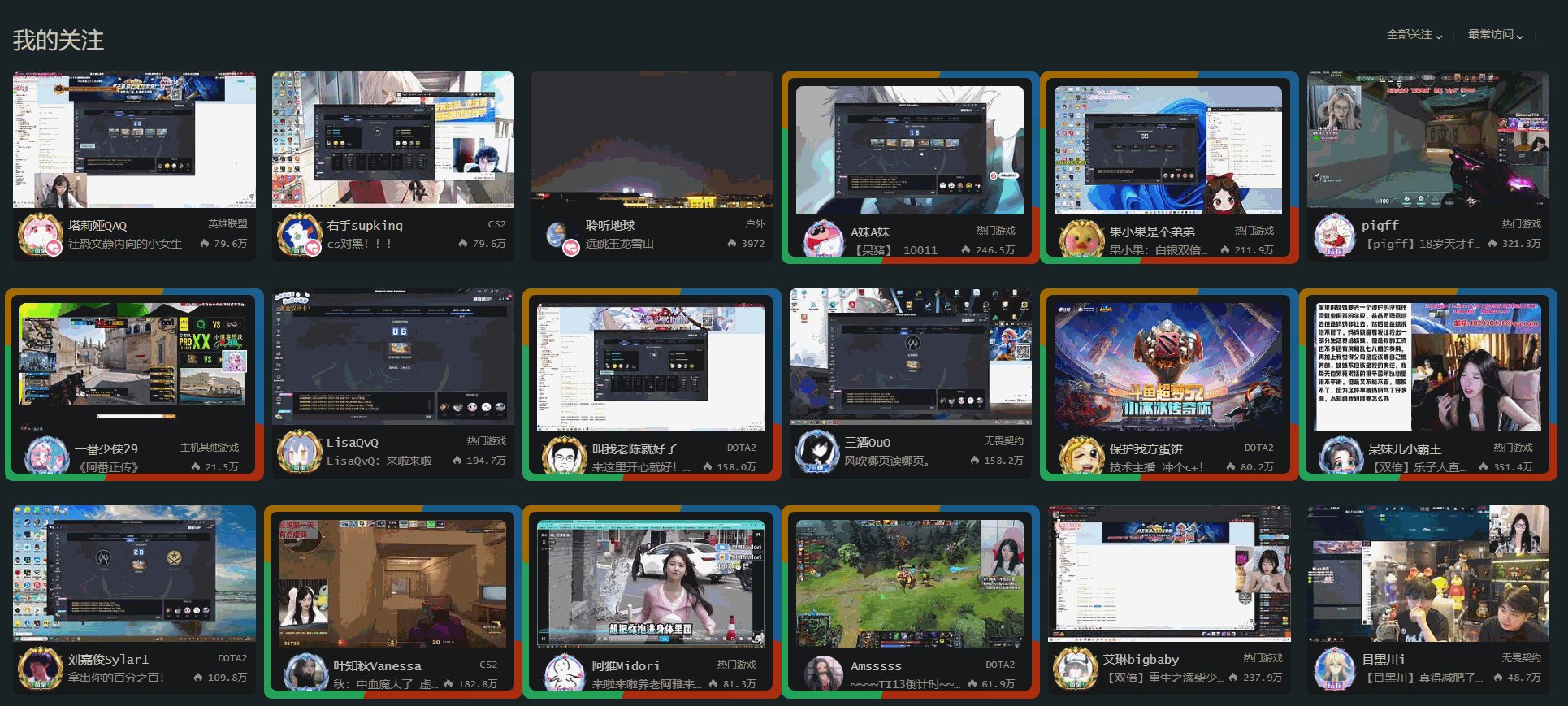
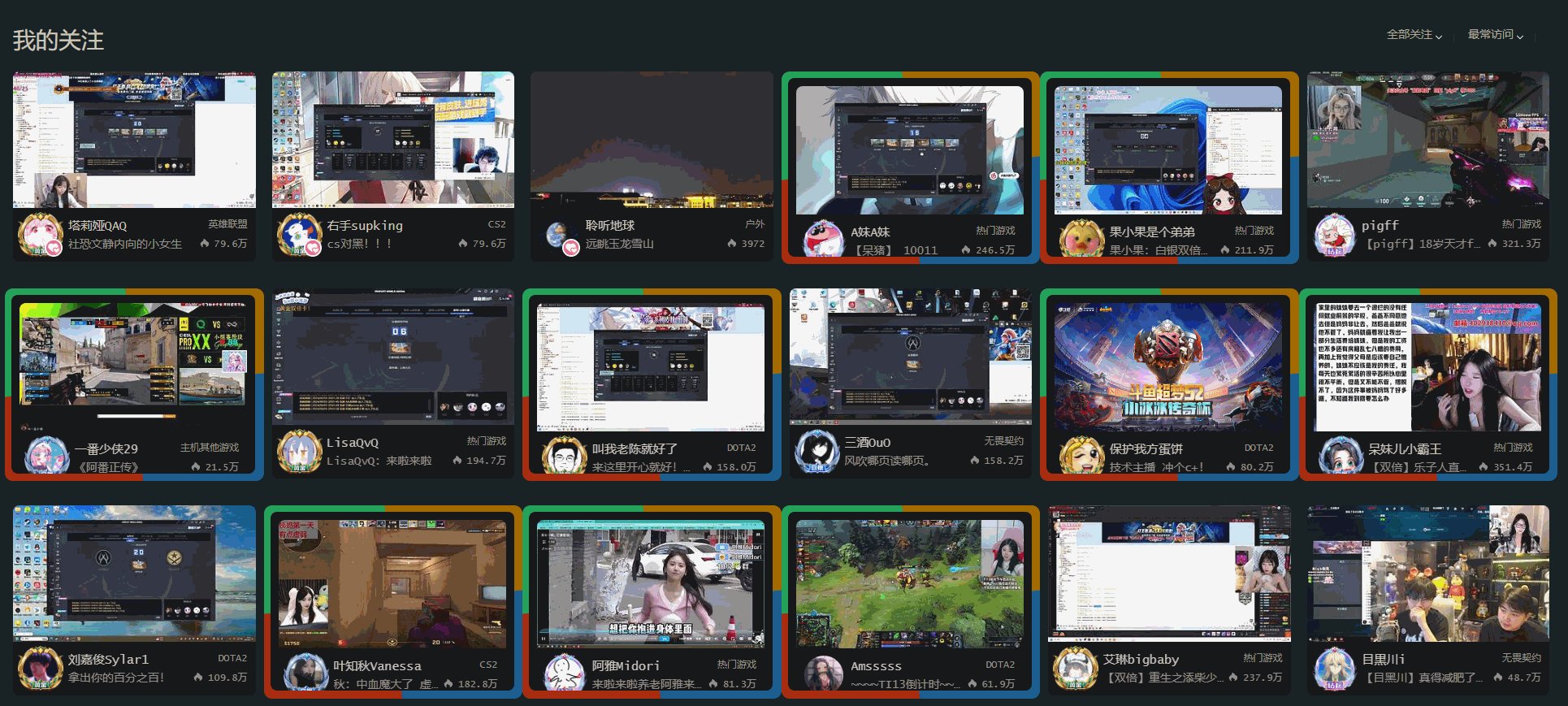
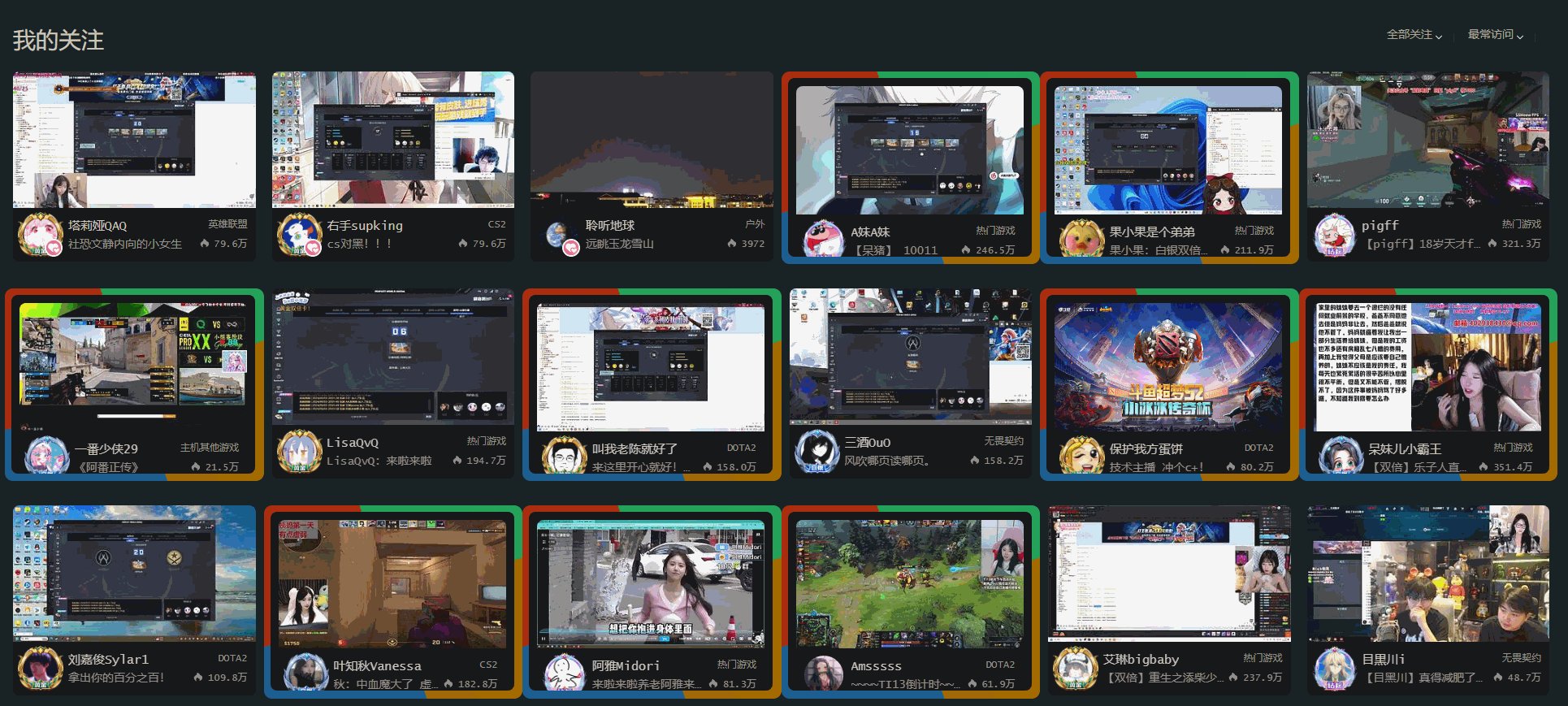
斗鱼关注页面(https://www.douyu.com/directory/myFollow) - 并放置在后台 有主播开播/更改标题时自动发送通知提醒
🌳💼Plus功能
- [x] 下播提醒
- [x] 每次提醒重新刷新
关注页面 - [x] 最近10条历史通知 弹窗查看
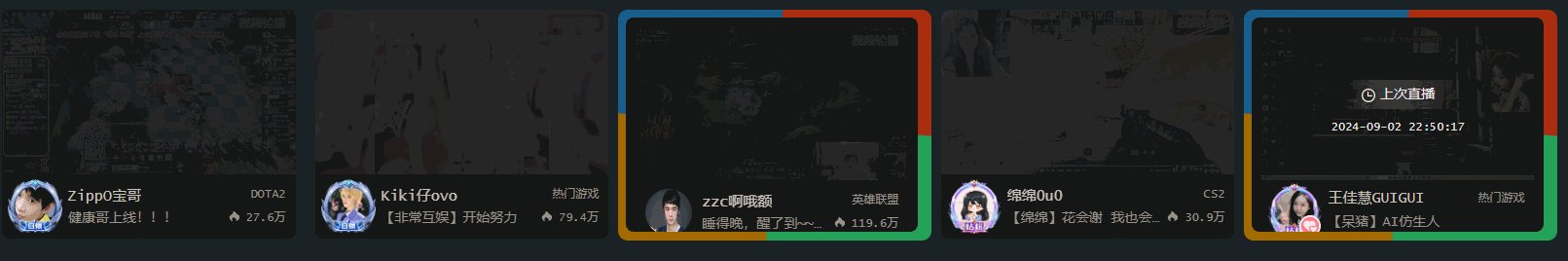
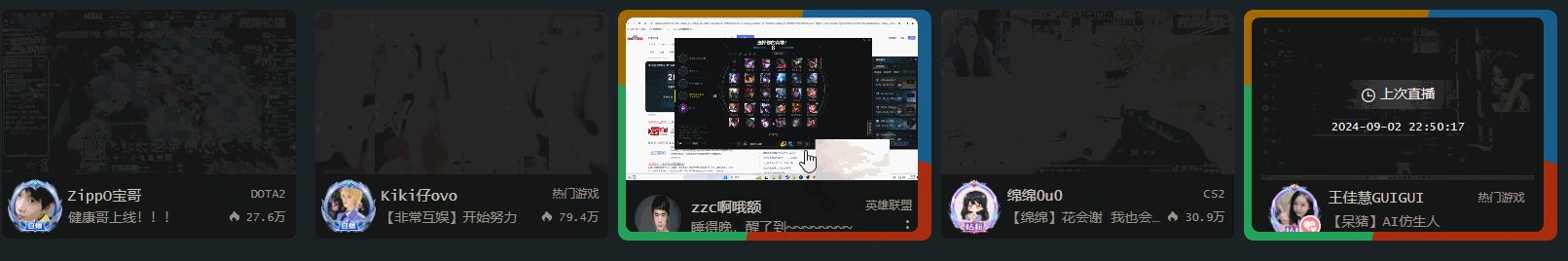
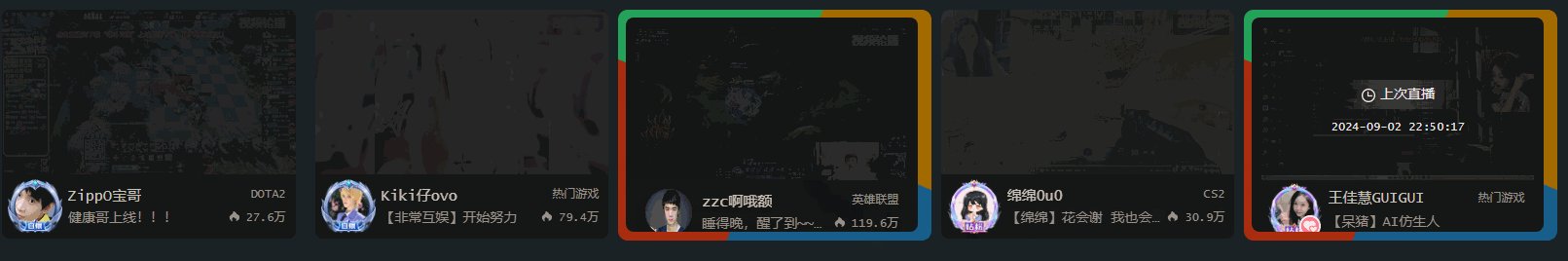
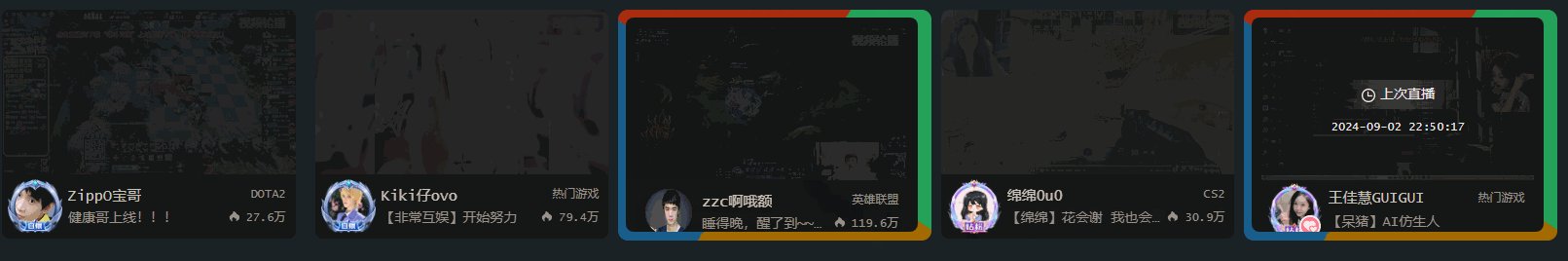
- [x] 彩虹旋转边框环绕带牌子直播间

- [x]
视频轮播单元格窗口 置灰 (鼠标移至视频轮播单元格仍然可以预览视频轮播内容)

- [x] 粤语/国语 语音播报
改标题/下播/开播提醒
🌳🚀版本更新
3.4.10
- [x] 关闭历史通知 不再弹窗提示刷新网页
- [x] 把
我的关注里视频轮播的单元格置灰 - [x] 增加主页/更新按钮
- [x] 开播下播历史通知逆时排序 先看最近的
- [x] 只保留最近10条历史通知
3.3.6
- [x] 关闭系统通知时 用页面常驻弹窗通知
3.3.5
- [x] 3.3.5 油猴脚本工程化项目 版本更新
3.3.4
- [x] 增加通知提醒开关按钮
3.3.3
- [x] 增加语音播报开关按钮
3.3.2
- [x] 关闭设置界面不再刷新 关注页面 而是语音播报设置修改内
3.2
- [x] 增加设置界面 方便用户使用
🌳🙏致谢
🌳🐊源码
1 | function speak( |
Here is a footnote reference,[^1] and another.[^longnote]
🌳Endnotes
[^1]: Here is the footnote.
[^longnote]: Here’s one with multiple blocks.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Zepung🐉Blog!


